Hexo+Github 搭建之路-进阶篇

hexo双线部署到github和coding
如果只把hexo托管在github,但是毕竟github是国外的,访问速度上还是有点慢,所以就有了同时再部署到国内的coding,实现全球快速访问,通过域名解析可以把国内流量的解析到Coding,国外的解析到Github(这里可以用DNSPod的免费服务)。
注册Coding账户并建立项目
github的托管详情,请看基础篇。Coding托管的方法与github的类似,托管完成后,你可以手动删除Coding上的项目。具体如下:
去Coding的官网注册,在个人主页的项目中创建一个项目,最好创建与你账户名相同的项目。例如,我的账户名为xheart, 创建的项目名为xheart(大小写不区分)。
上传SSH文件
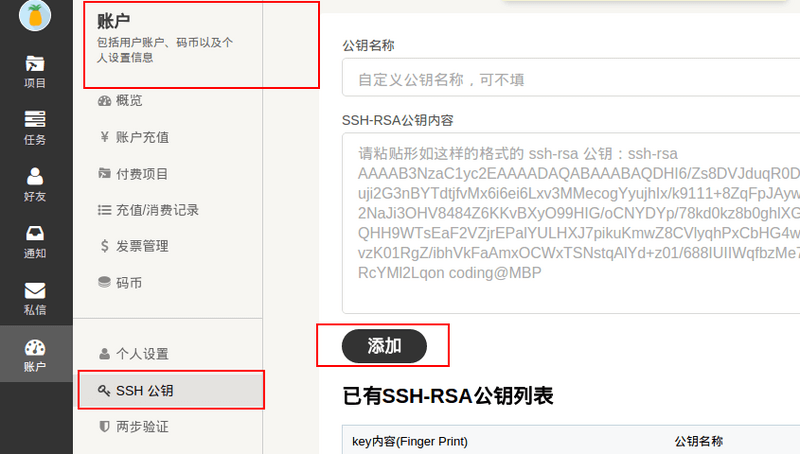
在Coding的个人主页的账户中,进入SSH公钥。添加你的公钥,如果你之前生成过,公钥在C:\Users\你的用户名\.ssh\id_rsa.pub。复制里面的内容在SSH-RSA公钥内容中即可。

打开git bash,输入
ssh -T [email protected]
进行测试,如果显示如下则SSH配置成功:
Hello ...! You've conected to Coding.net by SSH successfully!
修改网站的配置文件
修改网站根目录下的配置文件_config.yml,找到deploy的设置处,改为如下:
deploy:
type: git
repo:
github: https://[email protected]/xheartx/xheartx.github.io.git
coding: [email protected]:xheart/xheart.git
branch: master
注意要改成你的项目地址。
将网站文件部署至Coding
在网站根目录下打开git bash,输入
hexo g -d
进行网站文件的生成和部署。成功之后,进入你的Coding对应的项目中应该能看到网站文件。
配置Coding的Page服务
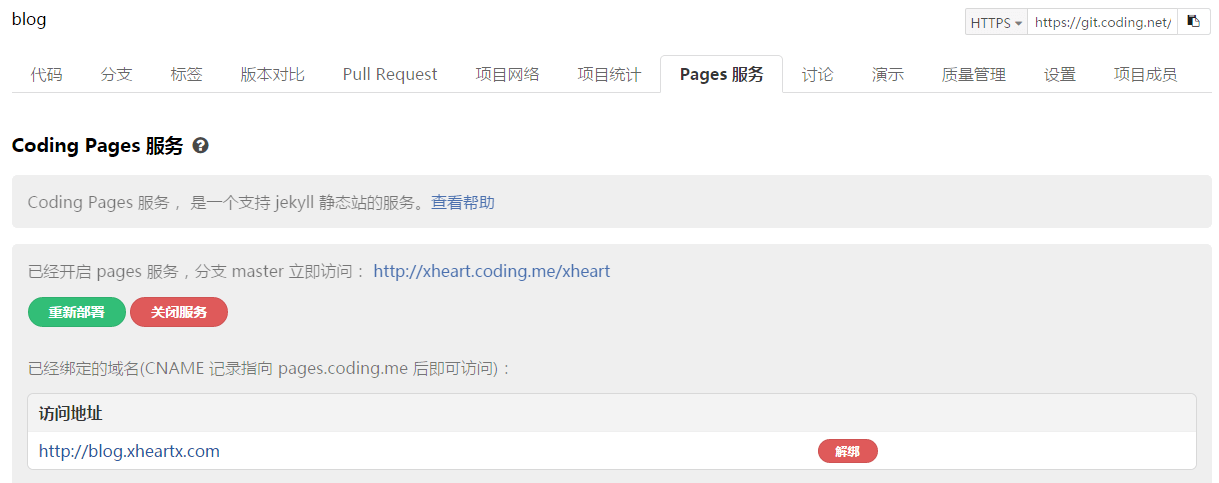
进入你在Coding上的项目,点击左侧的代码可以看到Coding Pages服务。输入分支为master,点击开启服务。在自定义域名处填上你的网站域名,如下图所示:

注册及绑定自己的域名地址
将hexo部署至github及Coding之后,可以通过github或者Coding分配的pages二级域名来访问博客,比如username.github.io。但是对于一个强迫症患者,一个爱折腾的人,怎么可以就这样满足了,当然是要有一个自己的个性域名了,通过将自己的博客绑定至自己购买的域名可以更加方便的访问,下面将介绍如何购买一个域名及将自定义域名绑定至github。
注册域名
这里推荐namesilo域名注册商,支付宝付款方便,赠送永久whois保护、免备案,赠送域名停靠业务,很多新鲜功能,免费给客户使用。不必再去godaddy这类国际域名商那里注册了,性价比不高。 详细教程请看:namesilo免费注册账号、购买域名教程 ,输入优惠码还可优惠1美元。

提醒:
- 一定不要注册.cn域名,一定不要在国内万网注册域名。原因我就不多说了,国内的环境你们懂的。
- 域名注册首选.com ,其它的都是浮云。
DNS域名解析设置
域名解析推荐NDSPod国际版,NDSPod的域名解析服务中,提供根据线路进行不同的路由的功能是免费的,NDSPod国内版本目前只对国内线路做细分,没有海外线路的选择,所以不推荐,建议用NDSPod的国际版。
操作流程:
- 注册dnspod国际帐号www.dnspod.com 域名服务商那里更改ns记录为dnspod国际版的nameserver,默认为
a.dnspod.com. b.dnspod.com. c.dnspod.com.
- 在dnspod添加域名解析:

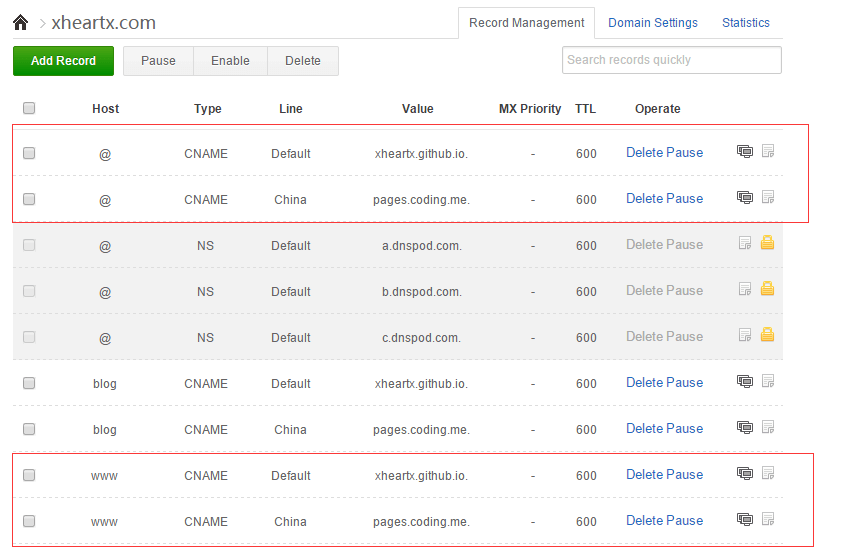
注意: A解析:只能填IP地址,IP地址如果换了的话就需要换解析记录 CNAME解析:解析到另一个域名,即使被指向的域名的ip发生变化,也不需要更改解析记录。 建议全都用CNAME解析,具体可参考我的设置。(由于我还添加了自己的二级域名,只看红框里的就行) Value的地址后面一定要加. ,比如:pages.coding.me.
- Github自定义域名需要在项目根目录下添加一个CNAME文件,文件内容为自定义域名。CNAME文件创建完之后扔到blog/source目录下即可 (不能直接扔到public下!!)。 CNAME文件设置的目的是,通过访问 MyGithub.github.io 可以跳转到你所注册的域名上。
- Coding需要在项目Coding Pages 服务中直接绑定自己的域名即可。
- DNS域名解析设置需要一定时间,请耐心等待。
使用七牛图床分流
本来图片放在本地的文件夹里也可以,但是github还是有存储空间限制的,而且这样网站加载也慢,所以用云存储商的云服务来作图床还可以加速,图片也不会丢。其实还有很多免费图床网站可以用,但是七牛的口碑比较哦好,比较稳定。所以决定用七牛了。
注册七牛账号
点此注册,官网注册很简单,都是中文。没有账先去注册,实名认证之后就可以使用云存储服务了。

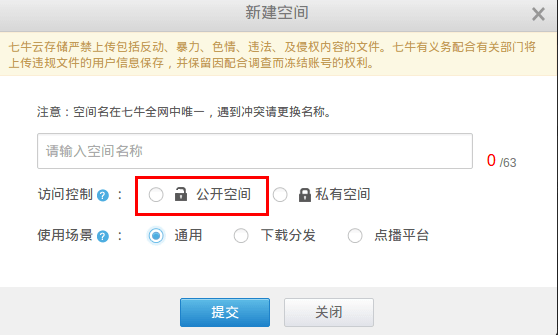
注意: 一定要选公开空间,不然别人访问不到
七牛云插件上传
- 推荐chrome里七牛云存储的 qiniu upload files 插件
七牛云插件,像使用桌面系统一样管理你的七牛云空间 支持拖拽上传,批量操作,文件处理等功能
- 安装完成后,填写表单,内容七牛网站密匙管理里都有。
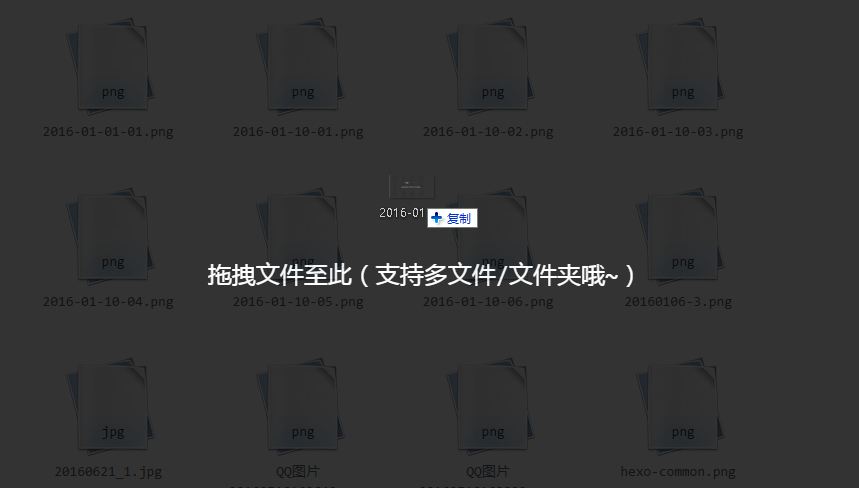
- 配置完成后直接拖动图片进去即可。

图片压缩处理
- 使用七牛图床,免费账户有10G空间和每个月10G流量,如果不搞清楚 容量 和 流量 的区别,肆无忌惮的用,早晚会用爆的。
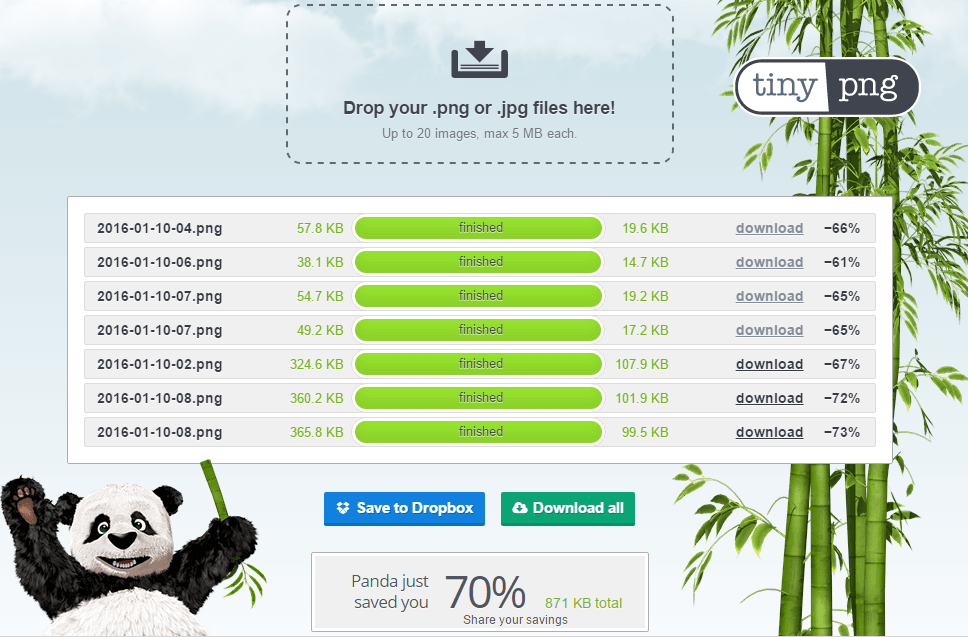
- 强烈建议使用图片压缩工具 tinypng 压缩后再上传到七牛,上传图片必须限制在 200 k 以内。(放心一般截图压缩一下也就100k左右)
- 使用起来很简单,同样也可以直接拖进去,压缩能力很强大,基本看不出失真。

hexo多台电脑间同步
由于hexo没有后台,而且全部文件都在本地生成,所以如果在家里电脑上发表了文章后,到公司又写了篇文章,就无法上传,我们的空闲时间都是很难得的,如果终于腾出来个时间想写点东西,却发现没家伙,岂不是很扫兴。我这里整理了现阶段主流的两种解决方案。如下:
- 利用git到github分支的方法(大多数人的方法)
- 采用便携版,搭建Node+Git+Hexo的绿色环境(个人比较喜欢)
利用git解决多PC间同步问题
以下以备份到coding为例,github是一样的道理。
备份博客源文件
在本地博客根目录打开git bash
git init后
git remote add origin <远程项目地址>
git checkout -b coding-pages分支
git add -A
git commit -m "提交"
git push origin coding-pages
此时备份到coding-pages分支成功
在另一台电脑写博备份操作。
某盘下:打开git bash键入
git clone <远程博客地址> <本地文件夹名>
当前默认为master分支,也就是hexo编译后的静态博客。
切换到coding-pages分支。
git branch -a
git checkout coding-pages
输入以下指令:
npm install -g hexo-cli # 安装hexo
npm install # 安装依赖包
npm install hexo-deployer-git # 用git部署插件
(记得,不需要hexo init这条指令)。
npm install hexo-generator-feed --save RSS插件
输入
hexo g
hexo s
打开: http://localhost:4000/ 博客又完整回来了,神奇吧。。
采用便携版,搭建Node+Git+Hexo的绿色环境
由于我有时需要用到别人的电脑写东西,但是在别人电脑上随便装一些东西(Node+Git+Hexo)不太礼貌,所以这种便捷版的方案很适合我。
首先还是要感谢下这个 Hexo 便携版 的开发团队:* 深圳比特萌信息技术有限公司 *。

版本特性
- 解压即用, 免 Nodejs 和 Git 的安装和配置;
- 包含了配置和懒人脚本;
使用方法官网 上都写的很清楚,十分简单,并且不用装任何软件。我是直接同步到网盘上了,这个方法和第一种方法不冲突,可以一起使用。
SEO优化
SEO (Search Engine Optimization),即搜索引擎优化。对网站做SEO优化,有利于提高搜索引擎的收录速度及网页排名。下面讲解一些简单的SEO优化方法,主要针对Hexo网站。
SEO优化之title
编辑站点目录下的themes/layout/index.swig文件,
将下面的代码
{% block title %} {{ config.title }} {% endlock %}
改成
{% block title %} {{ config.title }} - {{ theme.description }} {% endlock %}
这时将网站的描述及关键词加入了网站的title中,更有利于详细地描述网站。
添加robots.txt
robots.txt是一种存放于网站根目录下的ASCII编码的文本文件,它的作用是告诉搜索引擎此网站中哪些内容是可以被爬取的,哪些是禁止爬取的。robots.txt应该放在站点目录下的source文件中,网站生成后在网站的根目录(站点目录/public/)下。
我的robots.txt文件内容如下
User-agent: *
Allow: /
Allow: /archives/
Allow: /categories/
Allow: /about/
Disallow: /vendors/
Disallow: /js/
Disallow: /css/
Disallow: /fonts/
Disallow: /vendors/
Disallow: /fancybox/
添加sitemap
Sitemap即网站地图,它的作用在于便于搜索引擎更加智能地抓取网站。最简单和常见的sitemap形式,是XML文件,在其中列出网站中的网址以及关于每个网址的其他元数据(上次更新时间、更新的频率及相对其他网址重要程度等)。
Step 1: 安装sitemap生成插件
npm install hexo-generator-sitemap --save
npm install hexo-generator-baidu-sitemap --save
Step 2: 编辑站点目录下的_config.yml,添加
# hexo sitemap网站地图
sitemap:
path: sitemap.xml
baidusitemap:
path: baidusitemap.xml
Step 3: 在robots.txt文件中添加
Sitemap: http://www.jeyzhang.com/sitemap.xml
Sitemap: http://www.jeyzhang.com/baidusitemap.xml
注册站长平台
Google站长平台: https://www.google.com/webmasters/ 百度站长平台: http://zhanzhang.baidu.com/linksubmit/ 360网址提交入口: http://info.so.360.cn/site_submit.html (直接提交即可) 根据提示注册好之后,添加你的博客域名。然后点击你的域名进入:
Google 百度
百度
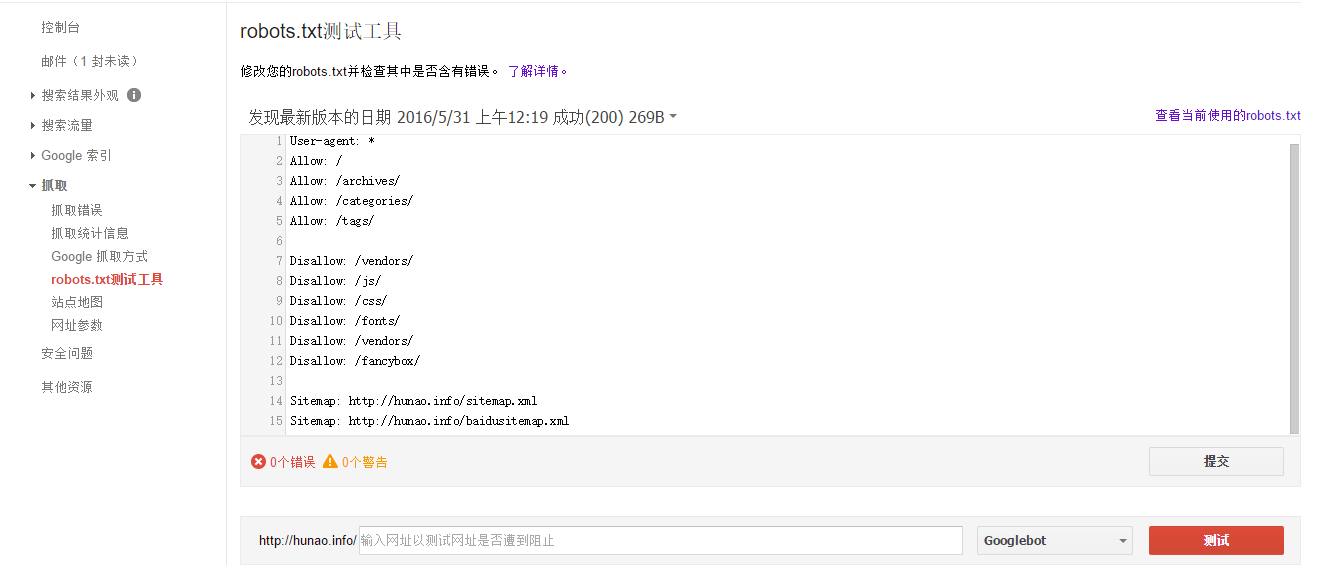
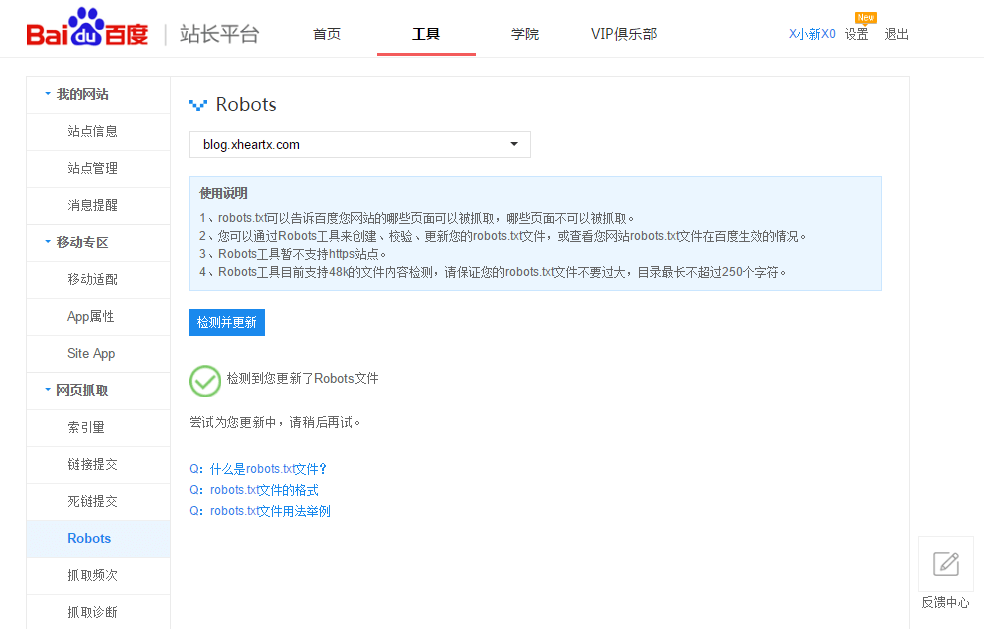
测试robots.txt
点击左侧的robots.txt测试工具,根据提示提交你的robots.txt,其实刚才我们已经提交了。
Google 百度
百度
注意要0错误才可以,如果有错误的话,会有提示,改正确就可以了。
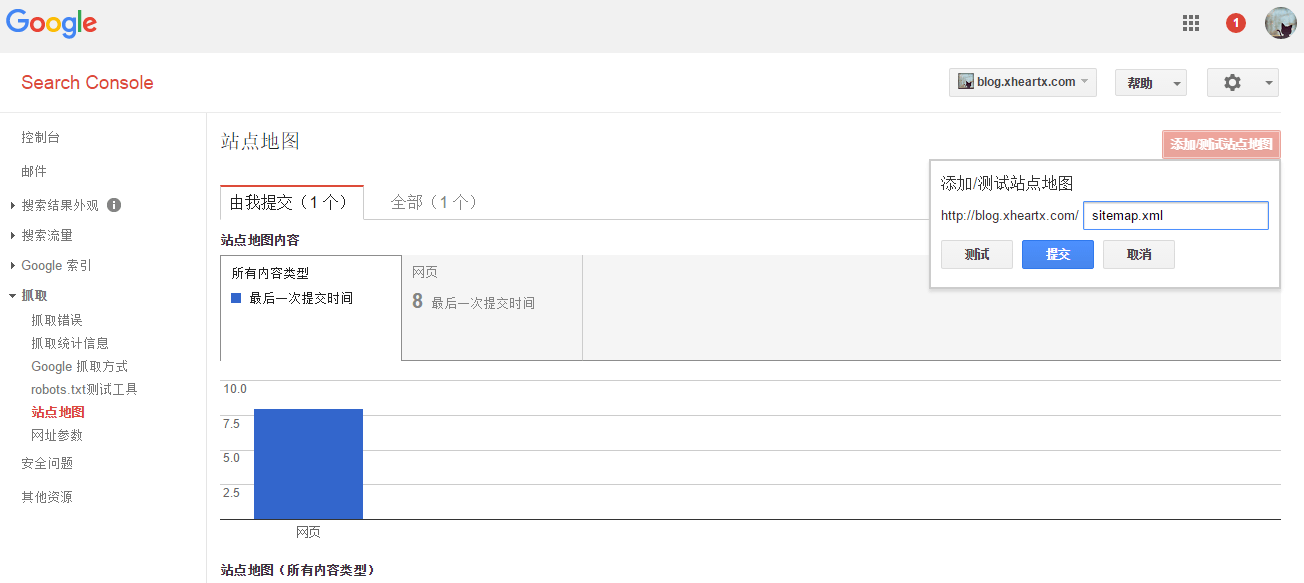
提交站点地图
还记得我们刚才创建创建sitemap.xml文件吧,现在它要派上用场了。点击左侧工具栏的站点地图添加。
Google 百度
百度
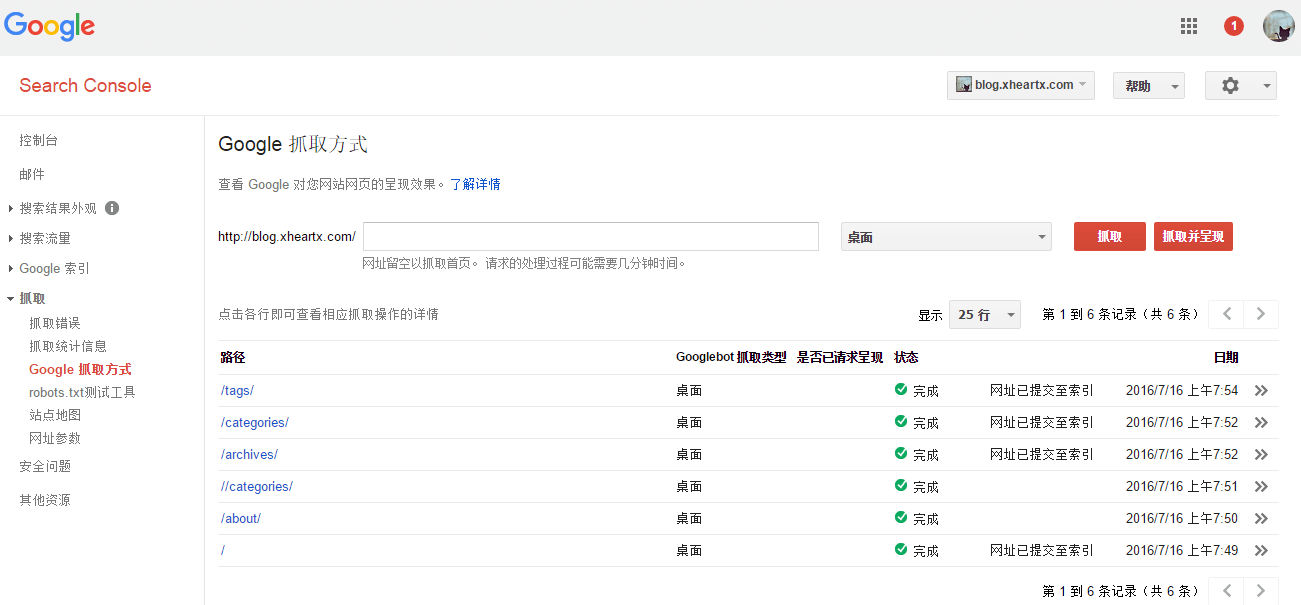
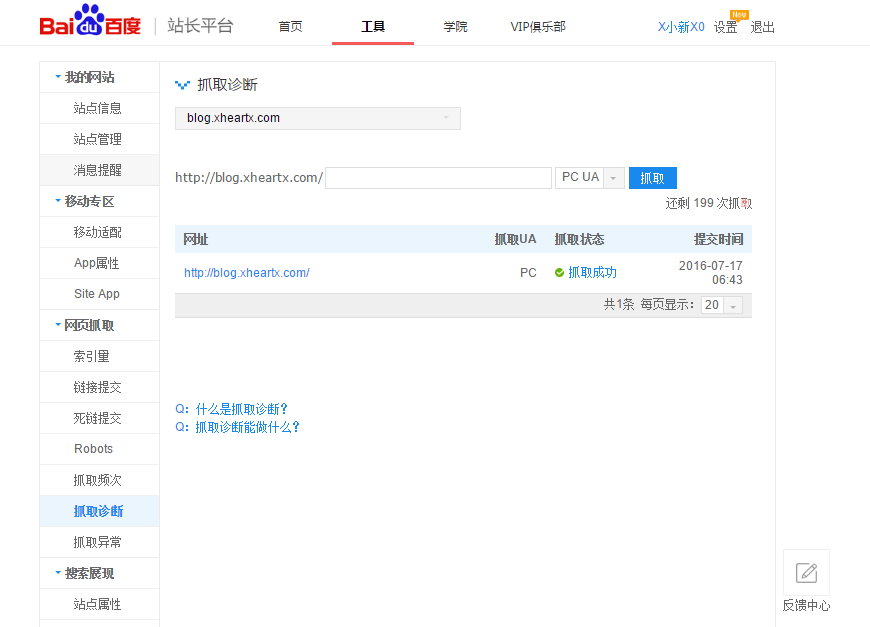
抓取方式
提交站点地图之后,点击左侧的Google 抓取方式 || 抓取诊断。
Google 百度
百度
在这里我们填上我们需要抓取的url,不填这表示抓取首页,抓取方式可以选择桌面,智能手机等等,自行根据需要选择。填好url之后,点击抓取。 然后可能会出现几种情况,如:完成、部分完成、重定向等,自由这三种情况是可以提交的。 提交完成后,提交至索引,根据提示操作就可以了。
Google提交之后索引很快就可以搜索到了,百度的就坑了,索引很慢要24小时。