CSS 小技巧收藏

自用笔记:本文属于自用笔记,不做详解,仅供参考。在此记录一下积累的一些常用的css代码,会不断更新,最新的代码会显示在最前面。
居中对齐
很多时候我们需要把一个元素在其父级容器里水平、垂直居中对齐。以下我列出了常用的几种方法:
1.在知道子元素宽度与高度的情况下进行居中,采用位置定位:absolute + margin
.parent {
position: relative;
}
.child {
position: absolute;
width: 100px;
height: 60px;
top: 50%;
left: 50%;
margin: -30px 0 0 -50px;
}
2.在不知道子元素高与宽的情况下,采用位置定位:absolute + transform
.parent {
position: relative;
}
.child {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
3.采用flexbox进行居中对齐
.parent {
display: flex;
justify-content: center;
align-items: center;
}
.child {
}
选择某范围内的子元素
选择5-10的子元素
ul li:nth-child(n+5):nth-child(-n+10) { background-color: red; }
最佳适应图片
这段代码非常适用于给文章列表加缩略图的时候用,能最好的避免图片比例不协调的问题,统一排版。你可以随意更改width与height来查看效果。
.thumbnail {
width: 200px;
height: 150px;
background-image: url("https://s.yimg.com/uy/build/images/sohp/inspiration/sage3.jpg");
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
占满全屏
.fullScreen {
width: 100vw;
height: 100vh;
}
演示效果:http://lab.liuxinyu.me/fullbg/index.html
自动分章节
文章正文里我们经常采用<h2>, <h3>, <h4>, <h5>这样的标签来分章,分节。这是一个非常不错的习惯,但常常只有字体粗细大小的不同,在这里我们为每个章节加上1,2,3这样的标注。以下代码在document容器内有效。(其他需要计数的模块也可以用这样的方法)
自适应视频播放器
当在你自己的网站插入优酷这样的视频播放器后你会发现它的高宽都是固定的,而且你在用手机浏览的时候视频播放器还变形了,以下代码自动让播放器按16:9的比例显示并自适应各个设备。
CSS代码:
.media-wrap {
position: relative;
width: 100%;
height: 0;
padding-bottom: 56.25%;
}
.media-wrap iframe,
.media-wrap embed,
.media-wrap object {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
HTML代码:
<div class="media-wrap">
<iframe height=498 width=510 src="http://player.youku.com/embed/XMTQzOTUyNjAyMA==" frameborder=0 allowfullscreen></iframe>
</div>
font-family 字体基本用法
最近需要修改网页字体,发现 font-family 这个属性相关的知识还是不少的,整理总结一下常用的部分,分享于此。
使用语法
css
font-family: 字体名1, 字体名2, 字体名n, 字体系列名;
font-family: Verdana, Helvetica, "Microsoft YaHei", Arial;
语法说明
- 系统将选择列表中最先可用的字体来显示文字;
- 因为规则1,通常在最末添加一个 generic-family 字体系列名,保证文字获得相似的显示效果;
- 因为规则1,西文字体名应该写在中文字体前,这样才能中英文同时使用不同字体;
- 字体名为中文或包含空格等时,需要加双引号""才能正确识别;
- 中文字体建议也是用其对应英文字体名,如"微软雅黑"为"Microsoft YaHei",以提高编码兼容性。
常见字体系列
Serif 衬线字体
- Times New Roman, Georgia 和宋体都是很常见的衬线字体;
- 特征: 文字笔划的开始或结束处有额外的装饰,笔划有粗细之分。

Sans-serif 无衬线字体
- Arial, Verdana, Tahoma, 微软雅黑都是很常见的无衬线字体;
- 说明:
sans-源于法语前缀,意思为没有。Sans-serif 也就是指无衬线字体。 - 特征: 字体比较圆滑,笔划较为均匀。

- 字体选用: 有种说法是正文多用衬线字体,易于区分;标题多用无衬线字体。不过这个也看个人喜好,我更习惯正文用无衬线字体。如果实在不知道怎么选,随便找一个自己看着舒服的网站,套用它的字体样式好了。
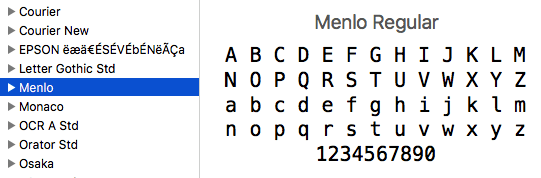
Monospace 等宽字体
- Courier New, Consolas, Menlo 都是比较常见的等宽字体;
- 特征: 字母、数字、空格以及其他符号所占宽度都一致。识别度高,易于对齐和定位,通常用于显示代码。

- 一个优秀的代码字体除了等宽外,还应该能较好地区分出
0 o O i l 1 I "" '' [] () {}等字符。
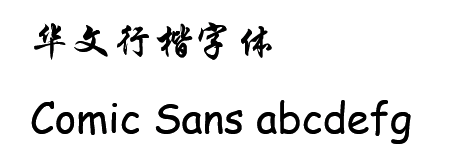
Cursive 手写体
- Comic Sans, Author, 华文行楷都是比较常见的仿手写体;
- 特征: 模仿人的手写体,笔划圆滑或者有连笔等装饰。英文的花体,中文的行书草书等都属于此类。

获取字体名称
同一个字体在不同系统和应用中可能会显示为不同名字,但其内部一般有一个不变的英文名字。CSS font-family 需要引用的就是字体的内部名字。
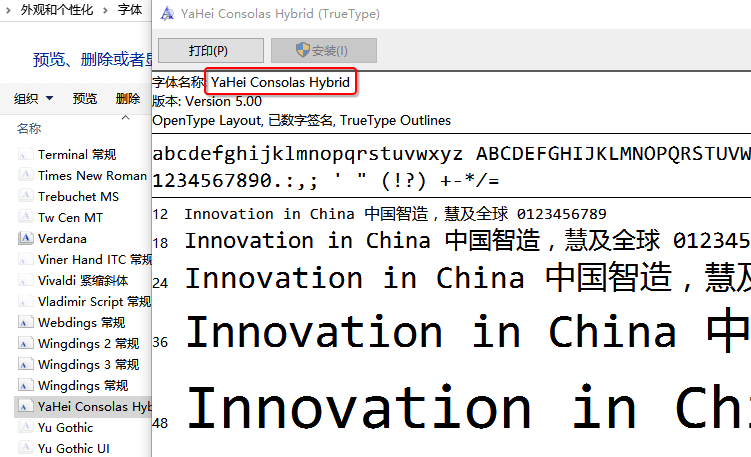
本地字体
- Win 上通过搜索或控制面板进入字体文件夹,然后双击字体查看字体名称;
- 通过软件,如记事本、Office 等也可以查看字体名字:

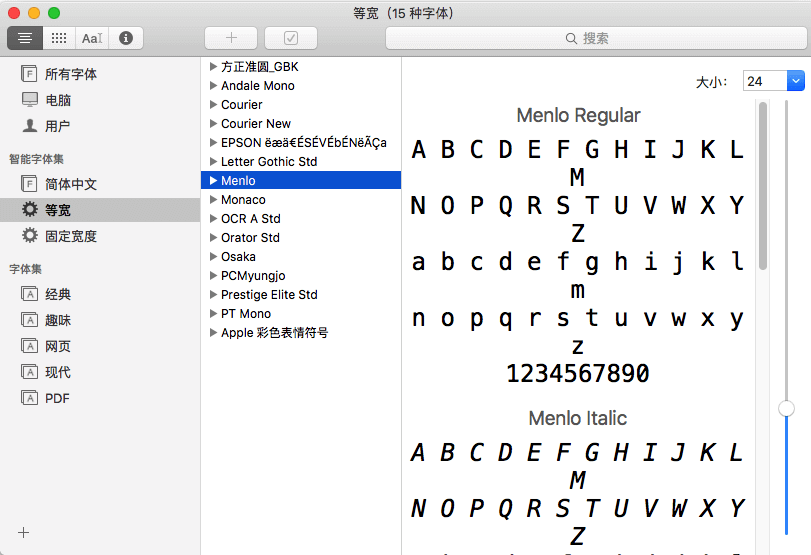
- Mac 上搜索打开字体册即可,中间一栏显示的就是字体名称:

网页字体
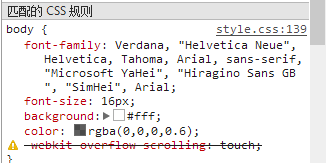
- 审查元素,查看生效的 font-family:

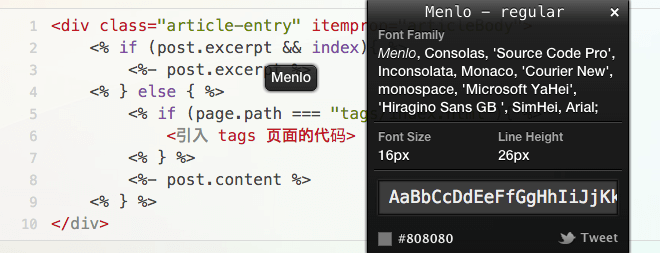
- 通过 Chrome 插件 WhatFont:

字体图标
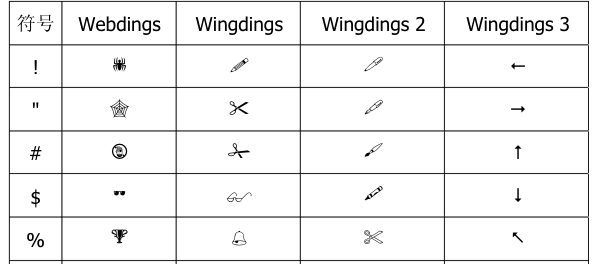
使用@font-face引入字体后,可以像使用文字那样,无损的控制图标的大小,颜色等样式。常见的有 Webdings,Wingdings, Font Awesome.

备用记录
字体配置
- 下面是自己目前比较常用的字体配置,通常按系列设置为 CSS 预处理器的变量,方便调用。
//中文
font-chs = "Microsoft YaHei", "Hiragino Sans GB", "WenQuanYi Micro Hei"
//无衬线字体 sans-serif
font-sans = Verdana, "Helvetica Neue", Helvetica, Tahoma, Arial
//衬线字体 serif
font-serif = Times, Georgia
//等宽字体 monospace
font-mono = Menlo, Consolas, "Source Code Pro", Inconsolata, Monaco, "Courier New"
字体英文名
- 一些常见中文字体的对应英文名。
| - | 中文名 | 英文名 |
|---|---|---|
| 1 | 苹方 | PingFang SC |
| 2 | 冬青黑/苹果丽黑 | Hiragino Sans GB |
| 3 | 思源黑体 | Source Han Sans CN |
| 4 | 华文细黑 | STHeiti Light [STXihei] |
| 5 | 华文黑体 | ST Heiti |
| 6 | 华文楷体 | STKaiti |
| 7 | 华文宋体 | STSong |
| 8 | 华文仿宋 | STFangsong |
| 9 | 丽黑 Pro | LiHei Pro Medium |
| 10 | 丽宋 Pro | LiSong Pro Light |
| 11 | 标楷体 | BiauKai |
| 12 | 苹果丽中黑 | Apple LiGothic Medium |
| 13 | 苹果丽细宋 | Apple LiSung Light |
| 14 | 新细明体 | PMingLiU |
| 15 | 细明体 | MingLiU |
| 16 | 标楷体 | DFKai-SB |
| 17 | (中易)黑体 | SimHei |
| 18 | 宋体 | SimSun |
| 19 | 新宋体 | NSimSun |
| 20 | 仿宋 | FangSong |
| 21 | 楷体 | KaiTi |
| 22 | 仿宋_GB2312 | FangSong_GB2312 |
| 23 | 楷体_GB2312 | KaiTi_GB2312 |
| 24 | 微软正黑体 | Microsoft JhengHei |
| 25 | 微软雅黑 | Microsoft YaHei |
| 26 | 隶书 | LiSu |
| 27 | 幼圆 | YouYuan |
| 28 | 华文中宋 | STZhongsong |
| 29 | 方正舒体 | FZShuTi |
| 30 | 方正姚体 | FZYaoti |
| 31 | 华文彩云 | STCaiyun |
| 32 | 华文琥珀 | STHupo |
| 33 | 华文隶书 | STLiti |
| 34 | 华文行楷 | STXingkai |
| 35 | 华文新魏 | STXinwei |
| 36 | 文泉驿微米黑 | Wenquanyi Micro Hei |
| 37 | 文泉驿正黑 | WenQuanYi Zen Hei |
| 38 | 文泉驿点阵正黑 | WenQuanYi Zen Hei Sharp |
相关链接
- Font Awesome: http://fontawesome.io/
- Webdings和Wingdings字符码对应表: http://dwz.cn/2jOjYi
- CSS魔法堂:再次认识 font by 肥仔John on
2015/3/3: http://www.cnblogs.com/fsjohnhuang/p/4310533.html - 有字库-中文在线字体: http://www.youziku.com/
- 谈谈网页设计中的字体应用 (2) serif 和 sans-serif by 棕熊 on
2008/5/6: http://www.cnblogs.com/ruxpinsp1/archive/2008/05/06/font-in-front-end-development-2.html - Serif 和 Sans Serif 字体的区别 by 冰火九九 on
2013/11/4: http://blog.jobbole.com/50828/ - Chinese Web Font Guide by Kendra Schaefer on
2012/6/11: http://www.kendraschaefer.com/2012/06/chinese-standard-web-fonts-the-ultimate-guide-to-css-font-family-declarations-for-web-design-in-simplified-chinese/ - Fonts.css -- 跨平台中文字体解决方案: http://zenozeng.github.io/fonts.css/